18 10月 2017 スマホによるサイト操作の概略説明 【編集者用】 はコメントを受け付けていません
スマホによるサイト操作の概略説明 【編集者用】
スマホのブラウザアプリを起動したら下記のURLを入力してください。
effectone.jp/ef17/wp-login.php
18 10月 2017 スマホによるサイト操作の概略説明 【編集者用】 はコメントを受け付けていません
スマホのブラウザアプリを起動したら下記のURLを入力してください。
effectone.jp/ef17/wp-login.php
by kohchan in effectone
17 10月 2017 スマホによるサイト操作の概略説明 【オーナー用】 はコメントを受け付けていません
スマホのブラウザアプリを起動したら下記のURLを入力してください。
effectone.jp/ef17/wp-login.php
 |
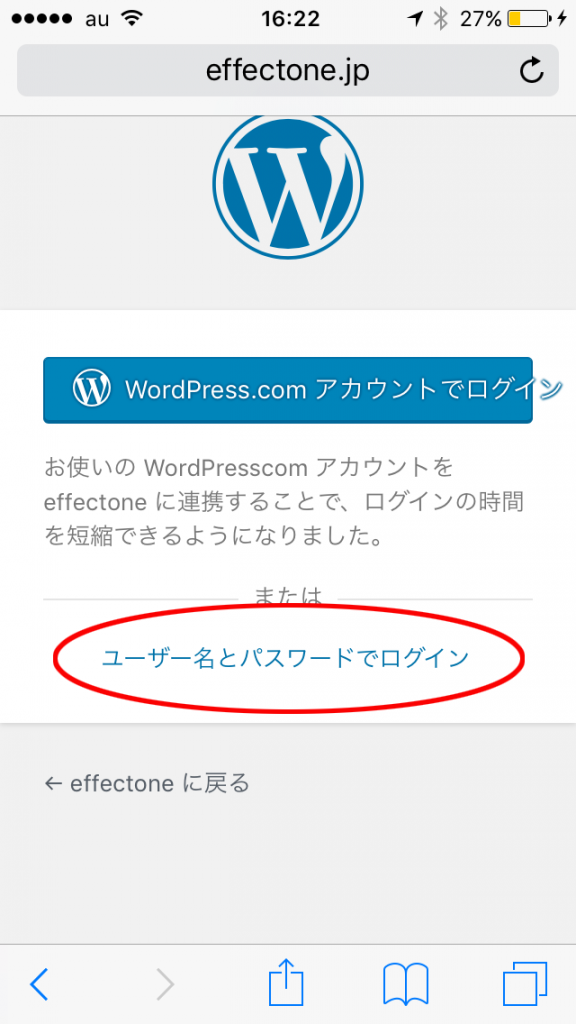
「ユーザー名とパスワードでログイン」を押してください | |||
 |
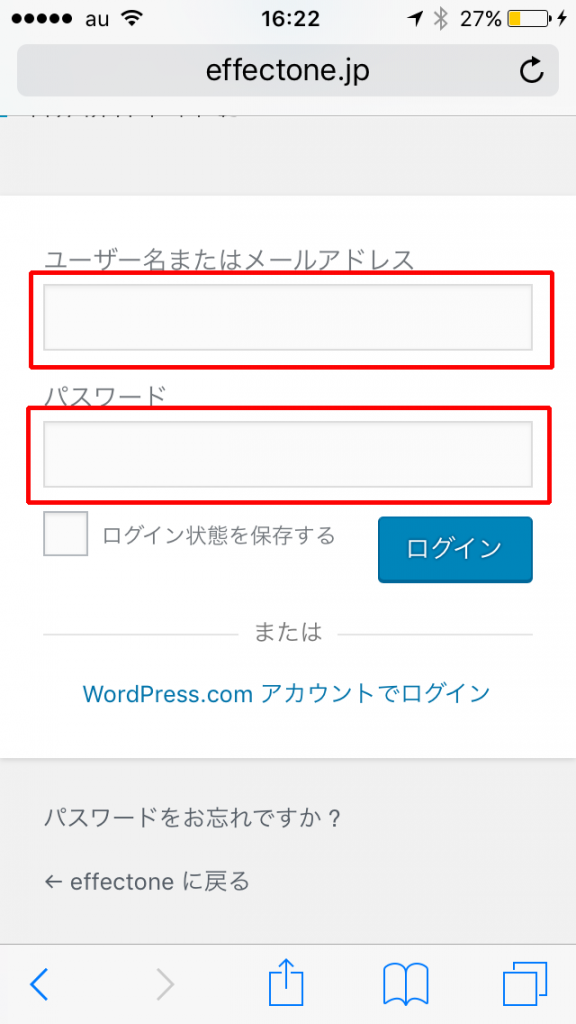
ユーザー名とパスワードを入力してください。 オーナー、effectone担当、GLOVEEEK担当でそれぞれ設定してください ユーザー名:okamoto effectone担当 GLOVEEEK担当 注)パスワードは別途に連絡します |
|||
|
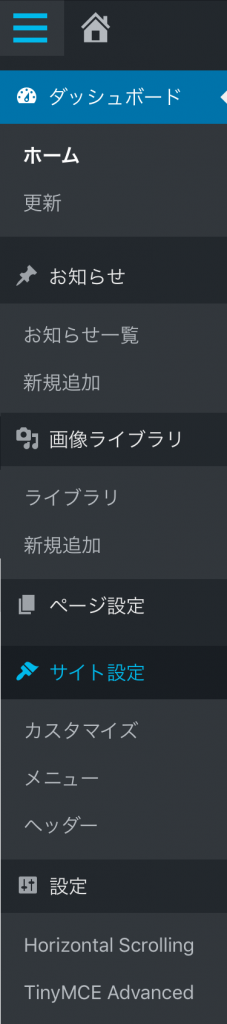
【オーナー用 管理画面】ログインするとダッシュボード画面が表示されます。 左の赤丸枠の部分を押すとメニュー表示されます。 基本的には PC版WordPress管理画面のメニュー構成から必要な部分のみを掲載しています。 |
||||
 |
左画面はオーナーとしてログインしたときのメニューとなります。 1 ダッシュボード 2 お知らせ :投稿記事を作成・編集します 3 画像ライブラリ :サイトで扱う画像一覧 4 ページ設定 :WEB設定ページの編集権限(オーナーのみ) 5 サイト設定-カスタマイズ:WEBフロントページ設定の編集権限(オーナーのみ) 6 設定-Horizontal scrolling announcement :NEWS用の流れるテキスト設定
|
|||
 |
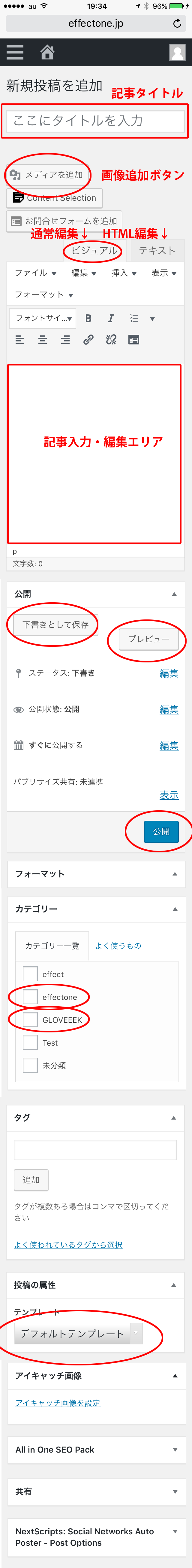
【2. お知らせ/新規作成】 お知らせ/新規作成 画面で 記事作成に必要な操作ポイント 1 記事タイトル〜テキスト長に制限はありません 2 「メディアを追加」ボタンで新しい画像を登録保存できます。
3 記事を作成するにあたり「ビジュアル」「テキスト」のモードを選択して編集します。「テキスト」はHTML編集モードなので、通常は「ビジュアル」モードにしておくと 各編集補助用ボタンが使用できます。 4 「下書きとして保存」ボタンで記事を一時的に保存できます 5 「プレビュー」ボタンで実際のスマホ版掲載時の状態を確認できます。またプレビュー時のURLをPCのブラウザに入力することでPC版WEBサイト掲載時の状態も確認できます。 6 「公開」ボタンで 作成・編集中の記事をサイトに公開します。 7 カテゴリー設定 注意) 現在のところは操作の試用のため、カテゴリーは「Test」を必ず選択してください。
8 投降の属性/テンプレート スマホ版での掲載幅はどちらを選択しても同じに表示されます。
参考:Google検索で「WP 投稿記事 操作」検索すると PC版での操作説明がたくさんヒットします。 本サイトスマホ版メニューでは機能制限・機能拡張した項目もあり、必ずしも同一操作できない場合もありますが参考にしてください。 |
|||
|
【2. お知らせ/お知らせ一覧〜編集】 お知らせ一覧には「すべて(公開済み含む)」「下書き」の記事が一覧表示されます。 操作は「新規作成」に準じます。
画像のサイズ変更
|
||||
 |
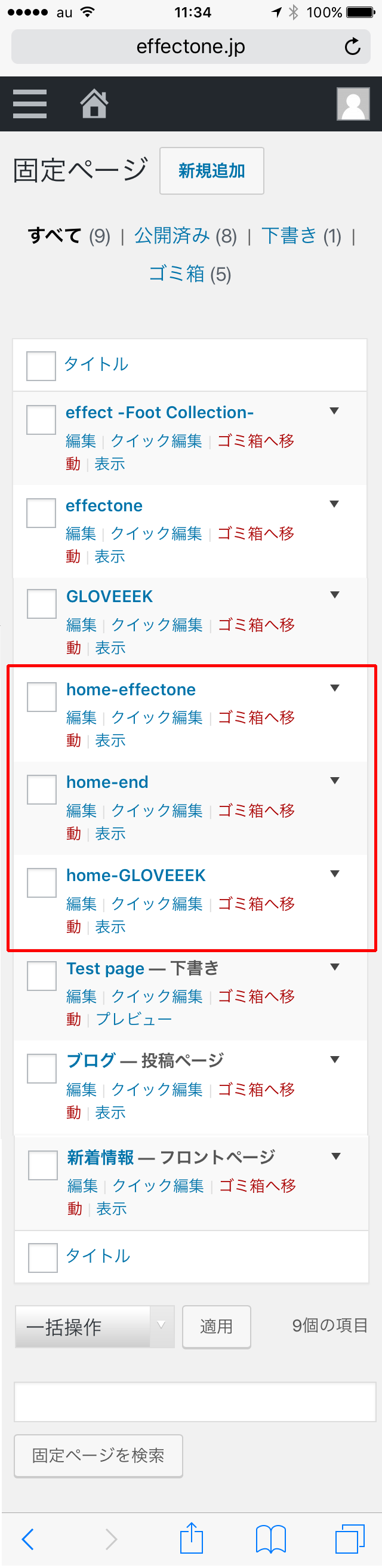
【4. ページ設定〜ページ設定一覧 】 現在サイト表示されているコンテンツが収録されておりオーナー権限でのみ編集できます。 トップ(新着情報)ページ下部に設定されている effectone、GLOVEEEK、最下段ロゴ写真の3枚については「home-effectone」「home-GLOVEEEK」「home-end」の各ページを編集して書き換える事ができます。 |
|||
 |
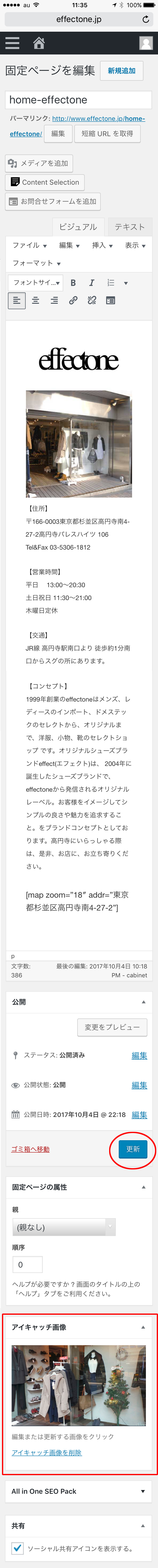
【4. ページ設定〜ページ設定一覧〜編集 】 ページ内容の編集は”お知らせ”と同じです。 編集後に「更新」ボタンを押すとサイトに反映されます。
-トップページ画像の編集- トップ(新着情報)ページ下部に設定されている effectone の画像を変更する場合 画面の下方にある ”アイキャッチ画像”の設定で行います(現在設定されている画像が見えます) ※推奨画像サイズとしては 2000 x 1200ピクセルです。その他のサイズ、比率の場合は切り抜かれて表示される場合があります。
|
|||
|
【6. 設定-Horizontal scrolling announcement 】 2017.10.16現在
新着情報 for ALL の下側に表示される 流れるテキスト を設定します 【編集】既存の設定を編集する場合は、Editボタンを押します。基本的には下記要領で動作します。
【新規作成】 予め表示スケジュールが分かっている場合は、予約を追加することができます。
注)Anouncement Groupは 全て「Group 1」に設定してください。 |
by kohchan in effectone